
I just downloaded the Firebug Extension for Firefox on my work computer (I downloaded Firebug at home a few days ago and I've been loving it). You can see the Firebug homepage here. Unlike a lot of extensions and widgets, which are mostly useless, Firefox has had a lot of great extensions developed for it.
At first glance Firebug isn't completely overwhelmingly amazing. I mean, yeah, viewing the source code is useful, but that comes standard in ever web browser. But the Firebug extension also lets you view the CSS in a convenient way. Again, this is doable without the extension (look in the page's source code to find the CSS stylesheet link file - it's usually styles.css or something). But the Firebug extension makes it really, really convenient.
With Firebug installed, you can view the source code of the page and the style sheet side by side in the bottom of your Firefox browser window.
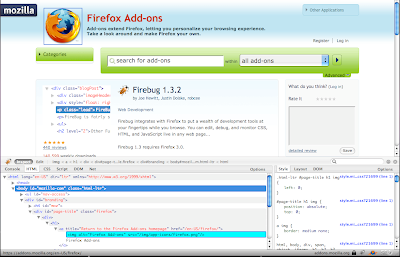
My favourite part, however, is the "Inspect" feature. When you click "Inspect" in Firebug, you can then hover your mouse over any part of the page and the HTML and CSS at the bottom of the page will show the relevant code. In this image, the Firefox logo has the mouse over it:

At the bottom, you can see Firebug showing the HTML code on the left, and the CSS styles on the right. Firebug highlights the relevant portions.
Why do I like this? Well, if you're new to web design, or if you're just dabbling in it (perhaps you're editing a Wordpress theme or blogger template) Firebug let's you find out how others are coding any features you want to incorporate.
If you're learning web design, the Firebug extension gives you a good idea how the best designs are created, and it saves you a tonne of time going through the code to find the portions you're interested in learning about.
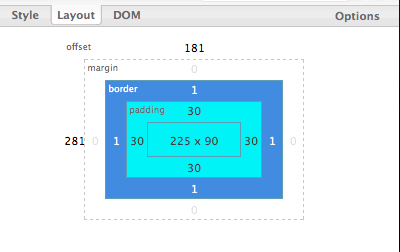
Of course, I'm still getting into Firebug. Looking at its homepage, I can see a few features I haven't tried. Visualizing the CSS looks really useful. You can see the layout of the border, margins, and padding. And if you "Inspect" a section and then mouseover the layout, you can see rulers and guidelines right on the page. These screen shots are from one of the actual Firebug extension pages:
From the bottom right layout view of Firebug:
 The actual page with its rulers and guidelines:
The actual page with its rulers and guidelines:Neat, eh?
Thankfully, there are a bunch of resources to get your started with the Firebug extension. The Firebug page I just linked to as an example has a bunch of links to Firebug resources.
Again, I would start with the list of resources from the Firebug extension's development website.

